 |
| game khủng long của Google Chrome |
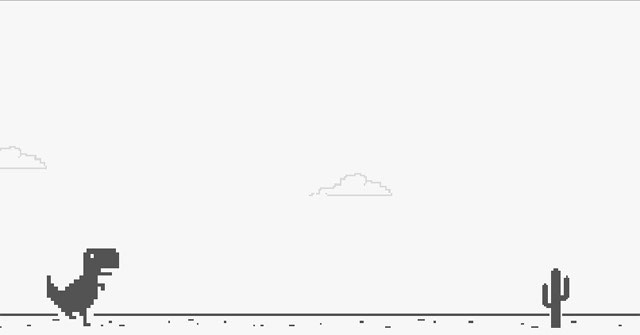
Mini game T-rex, một tựa game chạy vô tận được Google tạo ra nhằm giúp người dùng có thể giải trí và giết thời gian mỗi khi mất Internet. Tựa game này có cách chơi rất đơn giản, người dùng chỉ cần nhấn vào phím Space Bar, mũi tên lên xuống để điều khiển một chú khủng long đi và tránh những chướng ngại vật trên đoạn đường sa mạc.
Cho đến nay, T-rex đã dần trở thành một người bạn đồng hành của hàng triệu người dùng trong khi đợi mạng Internet hoạt động trở lại.

Tựa game nào cũng bị “hack” và mini game T-rex cũng không ngoại lệ. Bạn có thể sử dụng mã cheat để “hack” tựa game này nhằm giúp chú T-rex của bạn có thể chiến thắng trên đường đua vô tận một cách siêu đơn giản.
Bước 1: Mở mini game T-rex được cài sẵn trên Chrome bằng cách ngắt kết nối Internet hoặc nhập chrome://dino vào thanh địa chỉ và nhấn Enter để mở trang No Internet. Sau đó, bắt đầu chơi game bằng cách nhấn phím Space Bar.
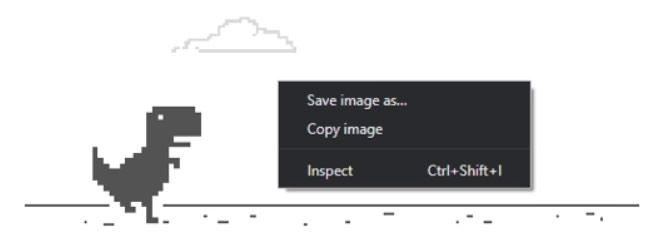
Bước 2: Khi chú khủng long bắt đầu chạy, bạn nhấn chuột phải vào bất cứ đâu và chọn Inspect Element (Kiểm tra) hoặc nhấn tổ hợp phím Cntrl + Shift + I để mở cửa sổ Inspect Element.

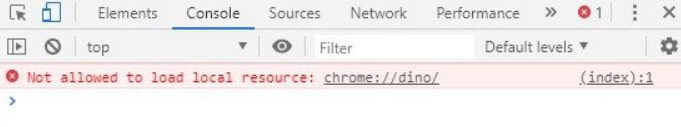
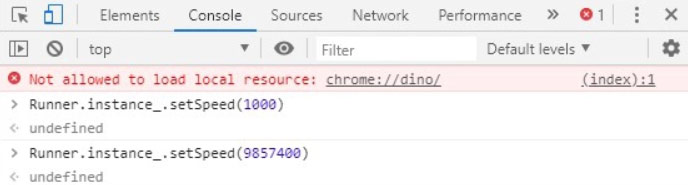
Bước 3: Chọn tab Console.

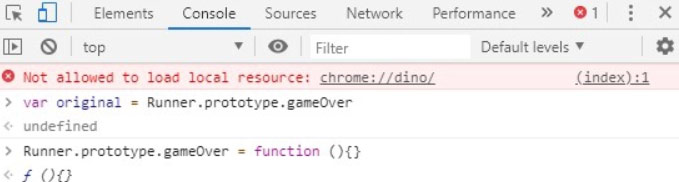
Để giúp chú khủng long của bạn trở nên bất tử, không bao giờ Game over cả ngay cả khi va chạm với cây xương rồng hoặc chú chim đang bay, bạn copy 2 đoạn mã dưới đây và dán vào tab Console đã mở sẵn ở bước 3, sau đó nhấn Enter để kích hoạt.
Mã 1:
var original = Runner.prototype.gameOver
Mã 2:
Runner.prototype.gameOver = function (){}
Để chú khủng long của bạn có thể tăng tốc theo ý muốn, bạn copy mã dưới đây và dán vào tab Console đang mở sẵn ở bước 3, sau đó nhấn Enter để kích hoạt.
Code:
Runner.instance_.setSpeed(1000)

Lưu ý: Con số trong ngoặc là tốc độ của chú khủng long, bạn có thể thay đổi tùy ý.
Để có thể chơi mini game này một cách bình thường, bạn chỉ cần tắt trang No Internet này đi và mở trang khác là được.
Bạn thanh dat to, đã chia sẻ bản cheat mới auto, các bạn có thể tham khảo dưới đây: (Do coda dài quá, post ở comment không hiện hết được, nên mình vác vào bài để có chức năng copy code luôn nha).
function keyDown(e){Podium={};
var n=document.createEvent("KeyboardEvent");
Object.defineProperty(n,"keyCode",{get:function(){return this.keyCodeVal}}),n.initKeyboardEvent?n.initKeyboardEvent("keydown",!0,!0,document.defaultView,e,e,"","",!1,""):n.initKeyEvent("keydown",!0,!0,document.defaultView,!1,!1,!1,!1,e,0),n.keyCodeVal=e,document.body.dispatchEvent(n)}function keyUp(e){Podium={};
var n=document.createEvent("KeyboardEvent");
Object.defineProperty(n,"keyCode",{get:function(){return this.keyCodeVal}}),n.initKeyboardEvent?n.initKeyboardEvent("keyup",!0,!0,document.defaultView,e,e,"","",!1,""):n.initKeyEvent("keyup",!0,!0,document.defaultView,!1,!1,!1,!1,e,0),n.keyCodeVal=e,document.body.dispatchEvent(n)}setInterval(function(){Runner.instance_.horizon.obstacles.length>0&&(Runner.instance_.horizon.obstacles[0].xPos75&&(keyUp(40),keyDown(38)),Runner.instance_.horizon.obstacles[0].xPos<30*Runner.instance_.currentSpeed-Runner.instance_.horizon.obstacles[0].width/2&&Runner.instance_.horizon.obstacles[0].yPos<=75&&keyDown(40))},5);